Projects
Contact
- Toronto, Canada
- +1 647 230 2926
- me@garrickw.com
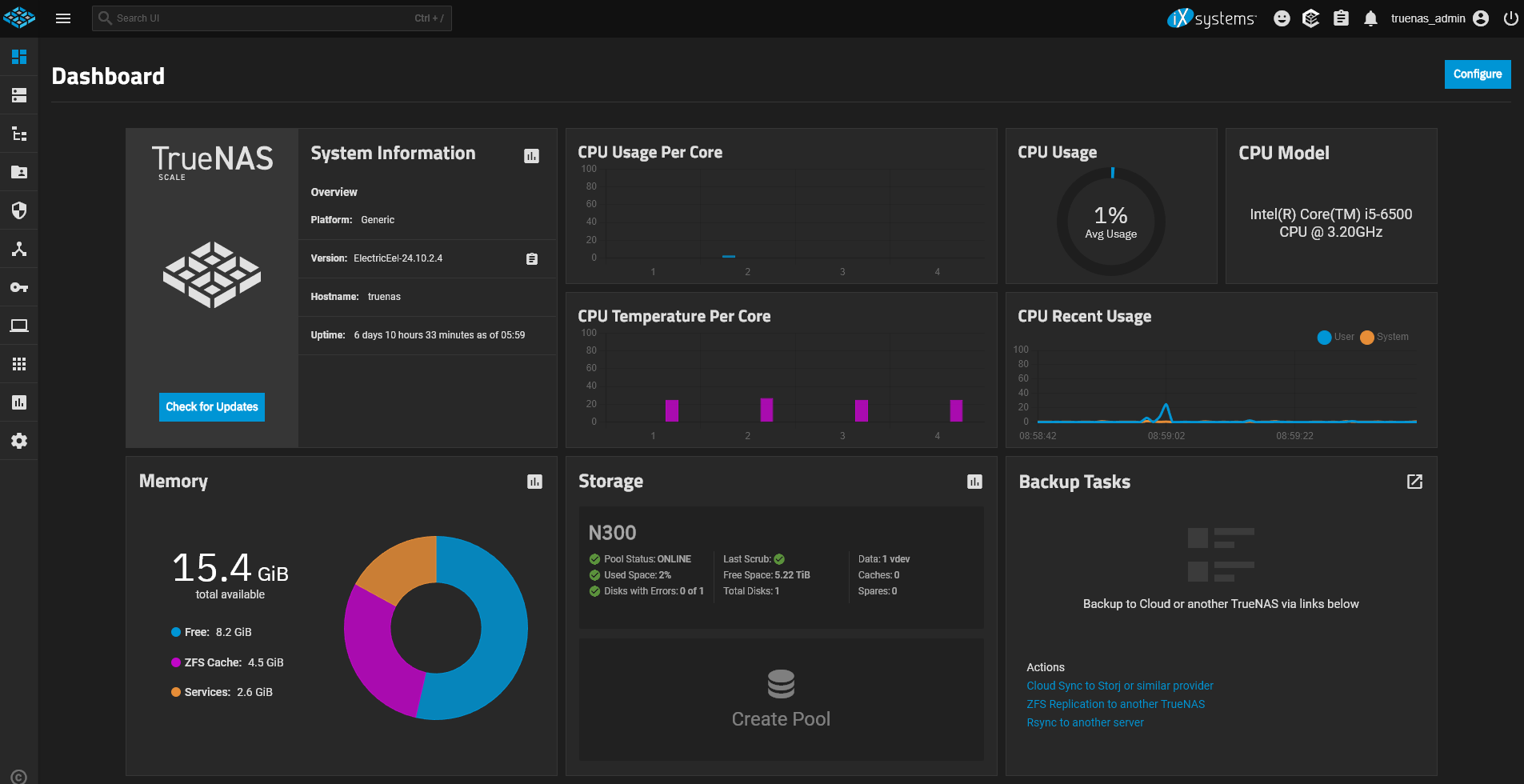
TrueNAS Server

A repurposed Dell Optiplex server running TrueNAS Scale with two 6TB Toshiba N300 drives in a redundant configuration. The system minimizes power consumption while maintaining remote availability through Wake-on-LAN, cron automation, and WireGuard VPN.
The Challenge
I needed a solution for sharing large video files 1-2 times per month with remote users, while balancing drive longevity, power efficiency, and security. The server needed to be accessible from outside the home network without exposing the entire network to security risks.
Implementation
The drives were configured as Windows SMB shares, with the OS running on a dedicated SSD for fast boot times. Remote access was implemented using WireGuard, an open-source VPN solution, with client configurations generated through the wg-easy plugin for TrueNAS Scale.
Strict routing rules ensure the VPN connection only accesses the NAS—no port forwarding or gateway routing to the home network. Users simply enable the VPN app and connect as if they were on the local network.
I configured the BIOS and network interface for Wake-on-LAN using Depicus magic packets. A cron job automatically shuts down the system after 30 minutes of network inactivity, optimizing for HDD wear while maintaining availability when needed.
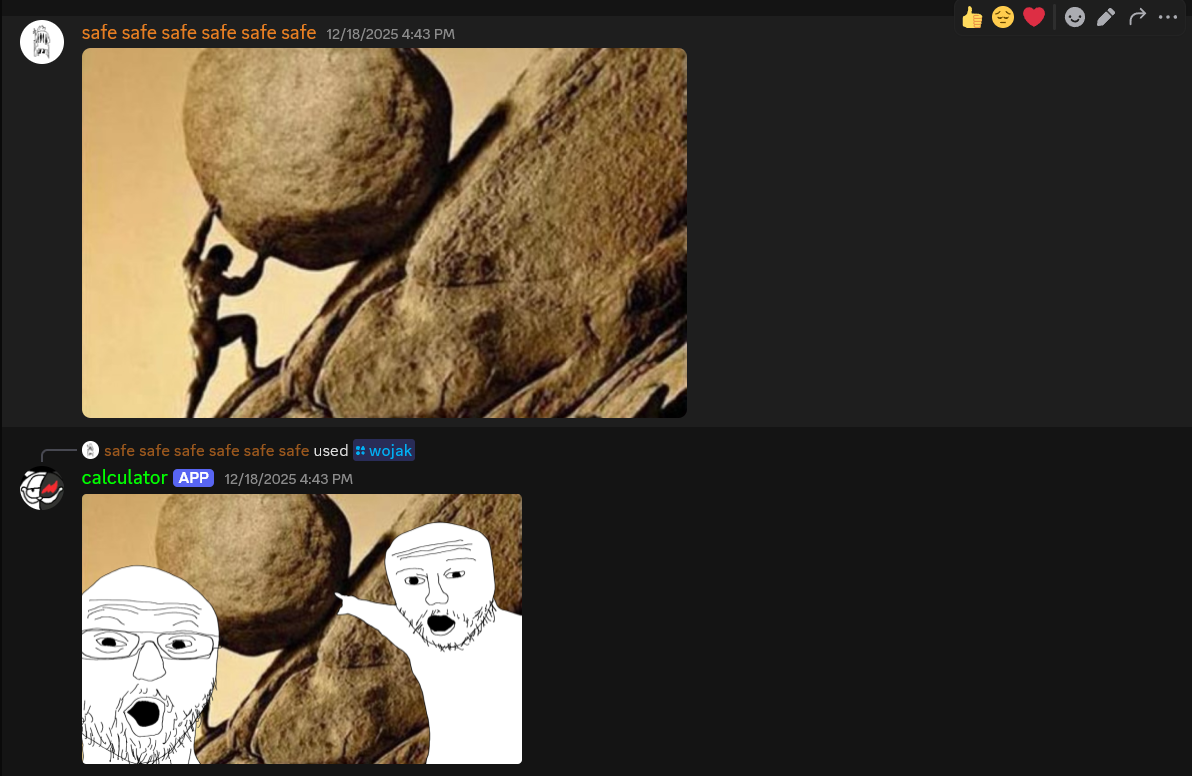
Discord Chatbot with Image Manipulator
Add Bot to Your ServerUsage: Post an image in your server and type /wojak

A Discord bot that fetches the last image sent in a channel, uploads it to Imgur, and overlays it with a pointing Wojak meme using Cloudinary—all deployed on Cloudflare Workers at zero cost. The bot also includes a simple calculator function.
Cloudflare Workers & Deployment
The bot's core logic runs on Cloudflare Workers, a serverless platform that handles Discord interactions, Cloudinary transformations, and image processing. Deployment is managed through Wrangler, Cloudflare's CLI tool, which builds and deploys the worker automatically.
The setup and registration scripts use Node.js to interact with the Discord API and register slash commands. npm manages project dependencies and tools.
Discord & Imgur API Integration
The bot registers slash commands and fetches messages through Discord's API. When a user posts an image, the bot uploads it to Imgur via their API, which provides a permanent URL and image dimensions (width and height) needed for processing.
Imgur serves as an intermediary because Cloudinary doesn't recognize Discord's ephemeral media URLs. This permanent hosting enables dynamic transformations.
Cloudinary Image Processing
Cloudinary handles the dynamic image transformations. After retrieving the Imgur URL, the bot passes it to Cloudinary where the pointing Wojak overlay is applied. The overlay scales dynamically based on the original image dimensions from Imgur's metadata, ensuring proper proportions regardless of the input image size.
Calculator Function
The bot includes a calculator feature that handles mathematical expressions. Since Cloudflare Workers disallow code generation from strings (like eval()) for security reasons, I built a custom parser and evaluator to safely process mathematical expressions.
This Website

A personal portfolio website built with modern static site generation tools, hosted on GitHub Pages with a custom domain from Namecheap. The site showcases my professional experience, skills, and projects using Jekyll, custom CSS, and automated deployment workflows.
Static Hosting with GitHub Pages
The site is hosted on GitHub Pages, a free hosting platform for static websites. Updates are deployed automatically by pushing changes to the repository, making the development workflow seamless and efficient.
Custom Domain Configuration
I registered a custom domain through Namecheap and configured the DNS settings to point to GitHub Pages using A records and CNAME entries. This gives the site a professional appearance while leveraging free hosting.
Jekyll Site Generation
The website is built with Jekyll, a static site generator written in Ruby. Jekyll converts Markdown files into HTML, making content creation simple and maintainable.
Key features include:
- Markdown: Clean, readable format for writing content like project descriptions
- Liquid Templating: Reusable components (headers, footers, layouts) throughout the site
- Modular Layouts: Consistent page structure with customization flexibility
GitHub Actions Workflow
The site uses GitHub Actions for automated build and deployment. Every commit triggers an automatic build process, with configurations stored in .github/workflows/jekyll.yml. This ensures the live site always reflects the latest changes.
Custom Theme & Styling
I'm using a customized version of the cvless theme, installed via a Gemfile for easy dependency management. Custom modifications include SVG icons from SVG Repo and adjusted CSS for improved typography and layout.
Other Work
Fairly certain I'm not allowed to post school projects or the code I wrote for TD's data centers unless I want to get sued.